Webmapping et tuilage vectoriel
avec mapbox-gl
ESIPE
@comeetie
Cartographie
Visualisation + Géographie
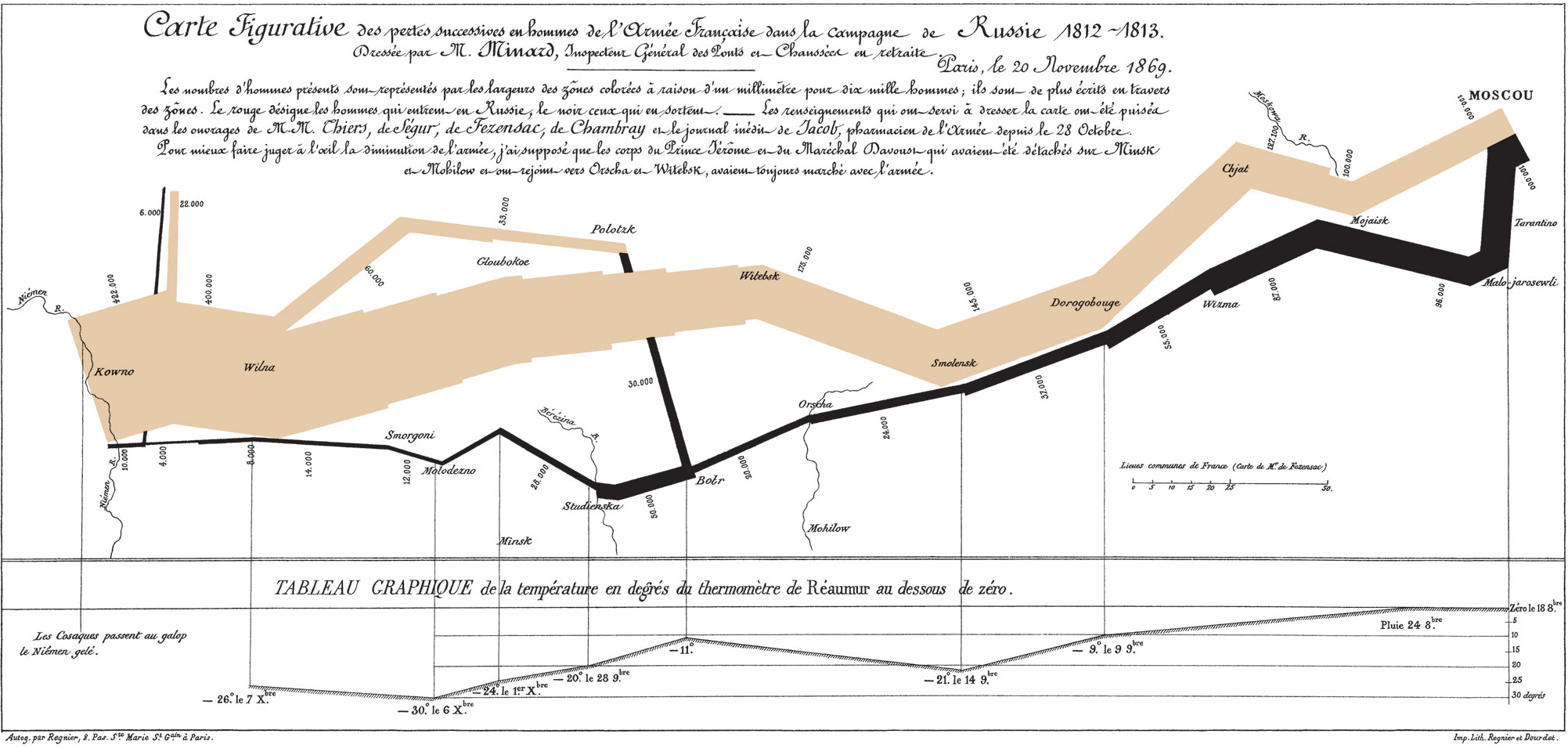
Carte et dataviz

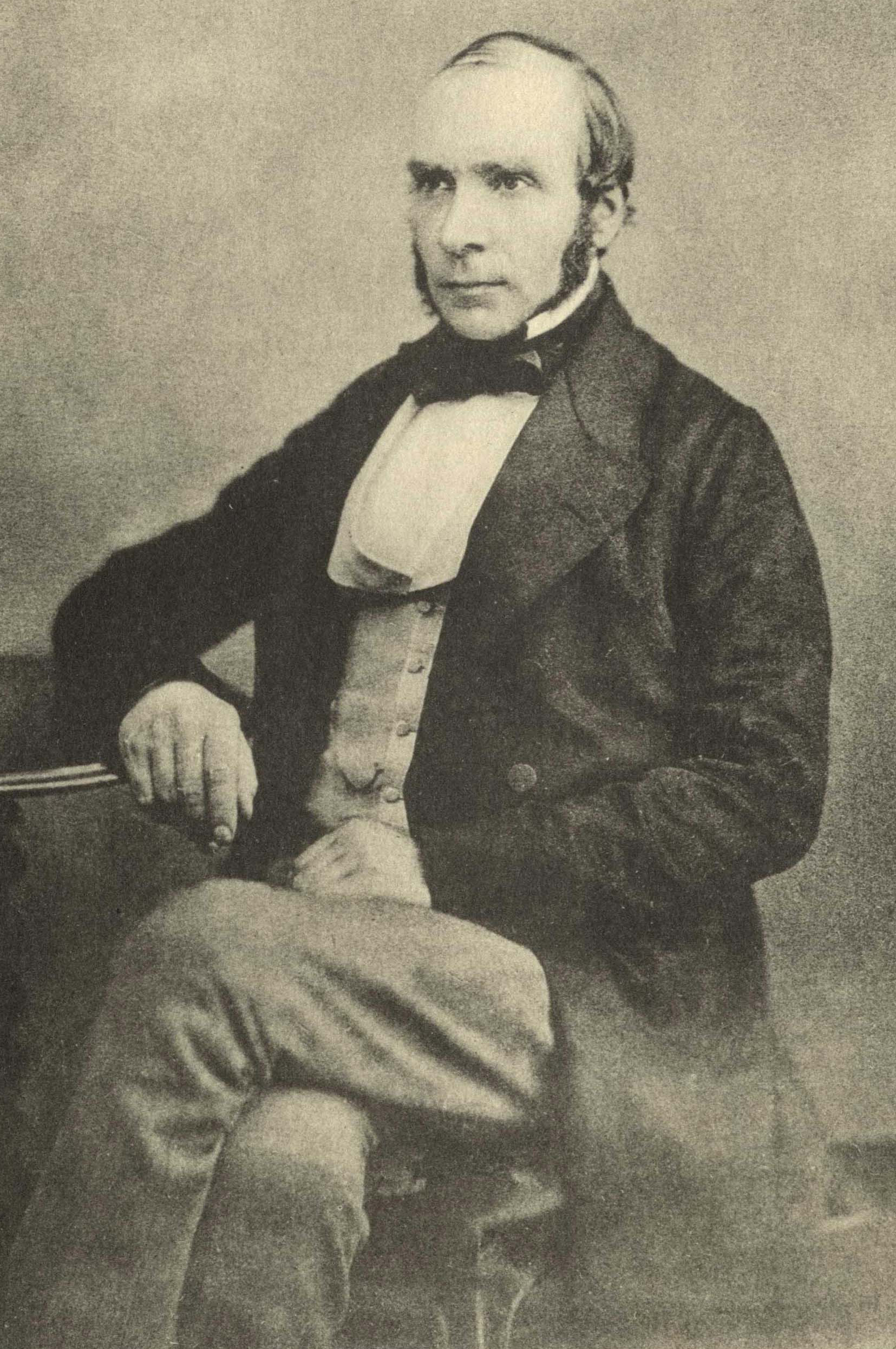
Charles-Joseph Minard
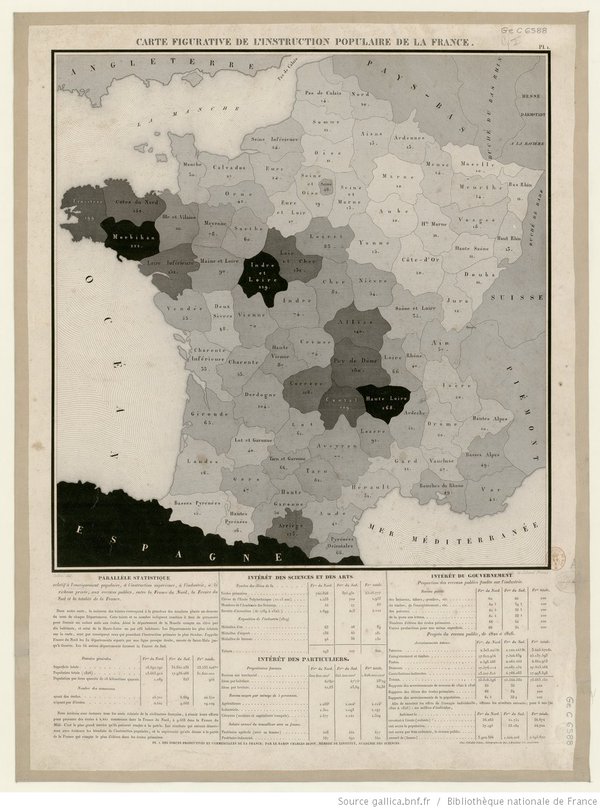
Carte et dataviz

Charles Dupin
Carte et dataviz

John Snow
Webmapping
Cartographie + Web
+ interaction
+ zoom
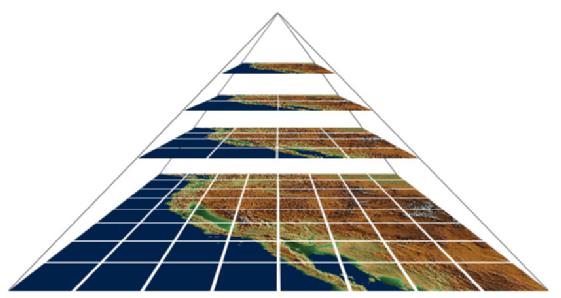
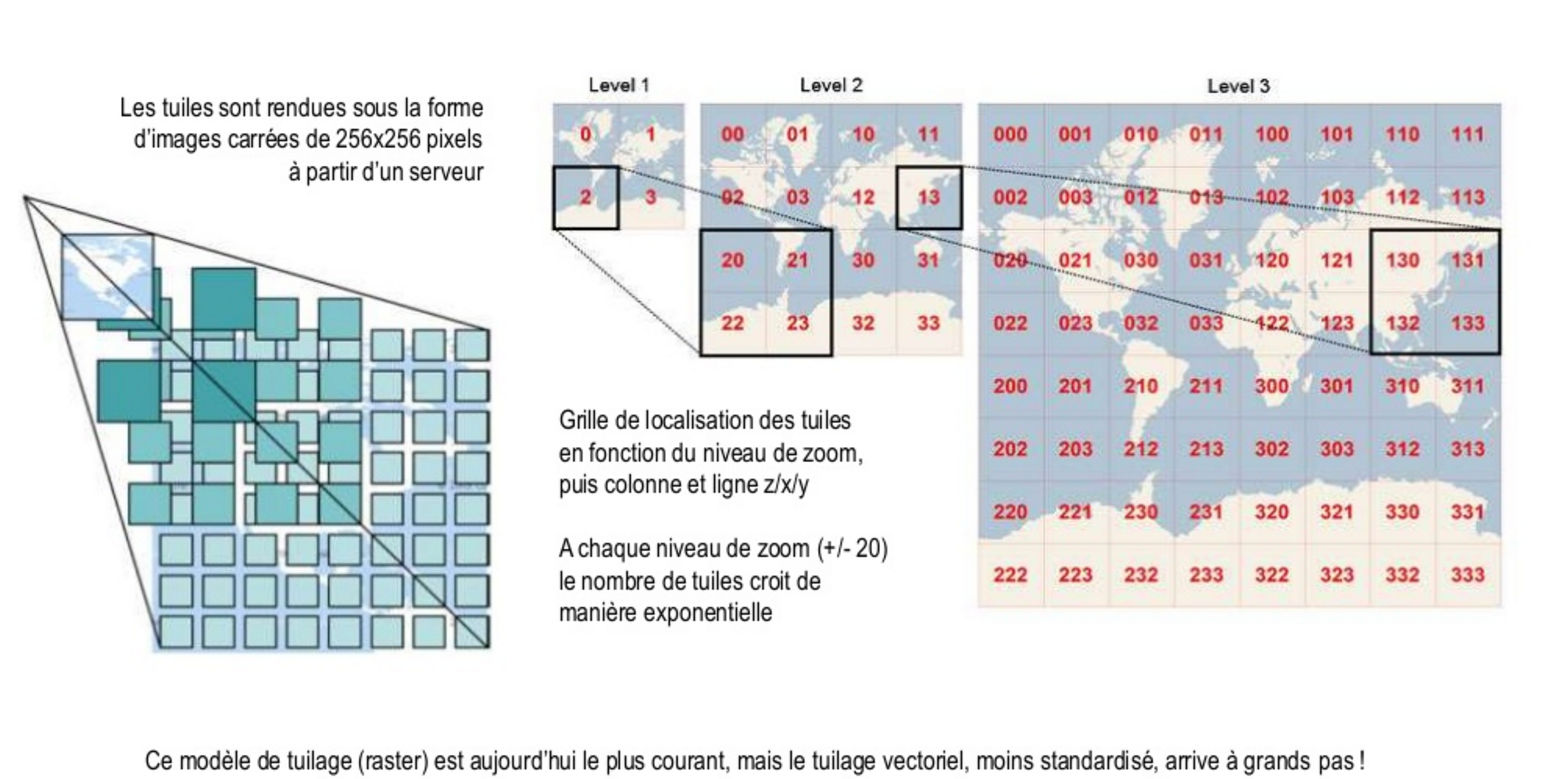
Pyramide de tuile, Webmercator
lat,long + z ↔ x,y,z
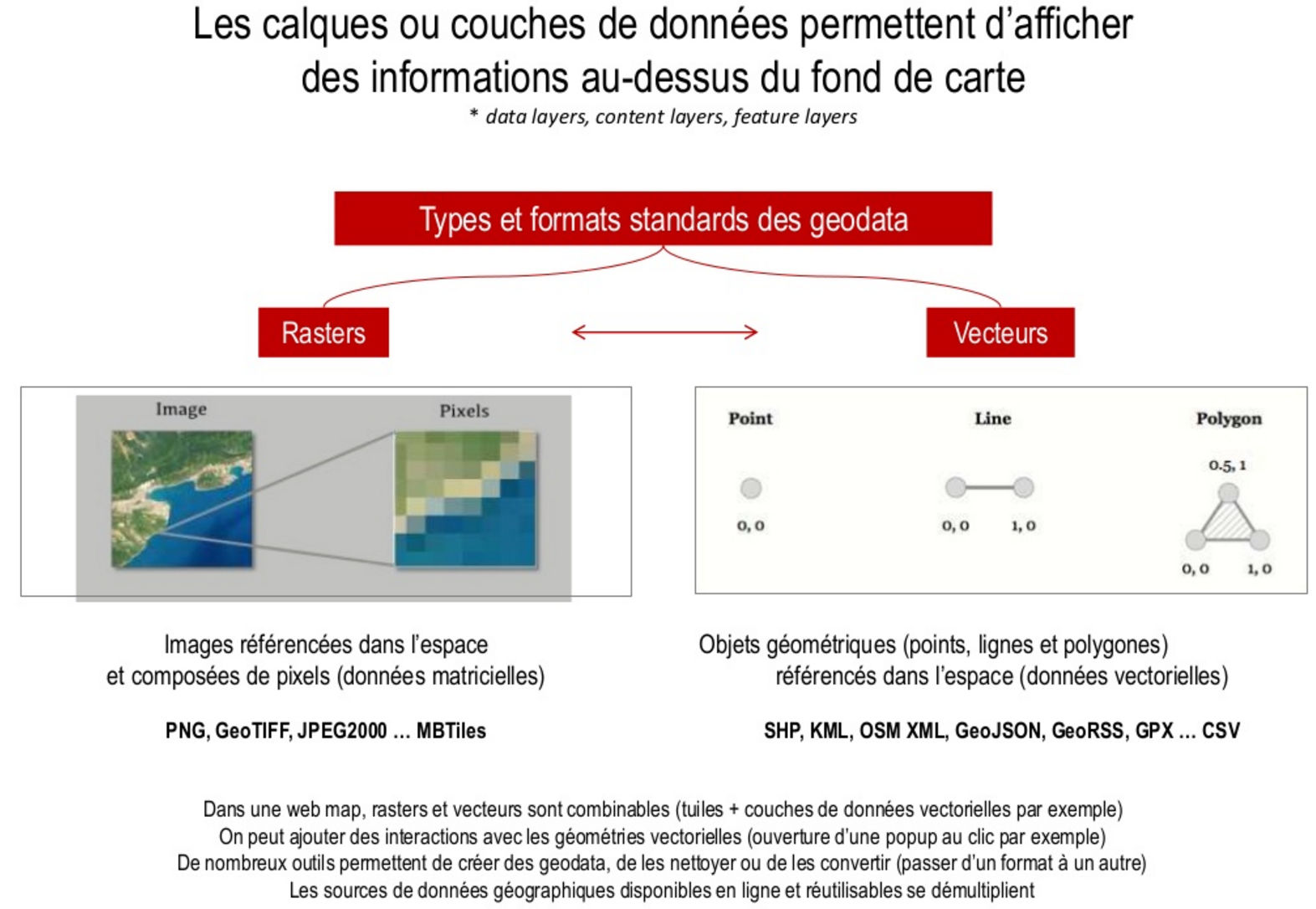
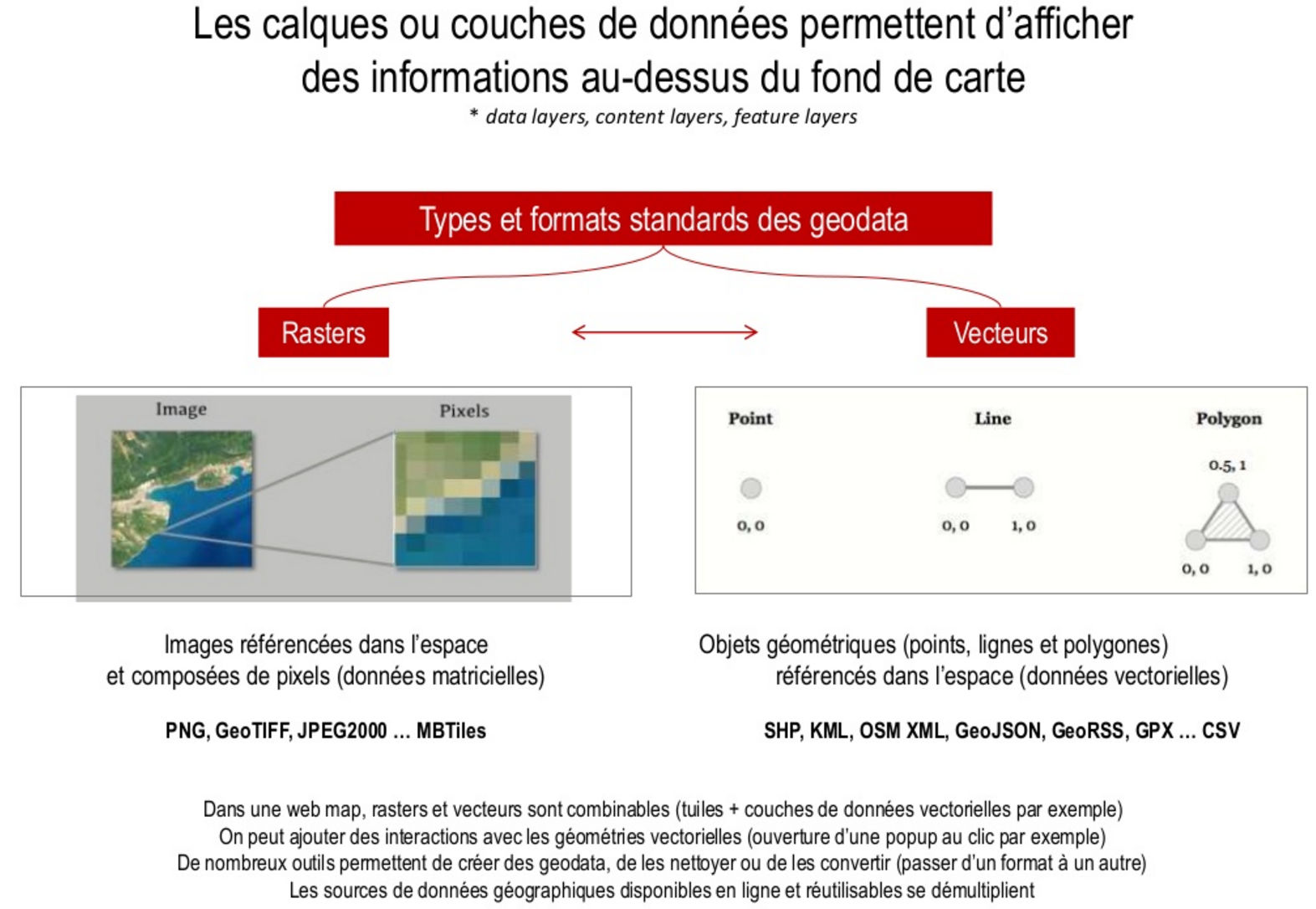
Différents formats

Pour continuer l'exploration
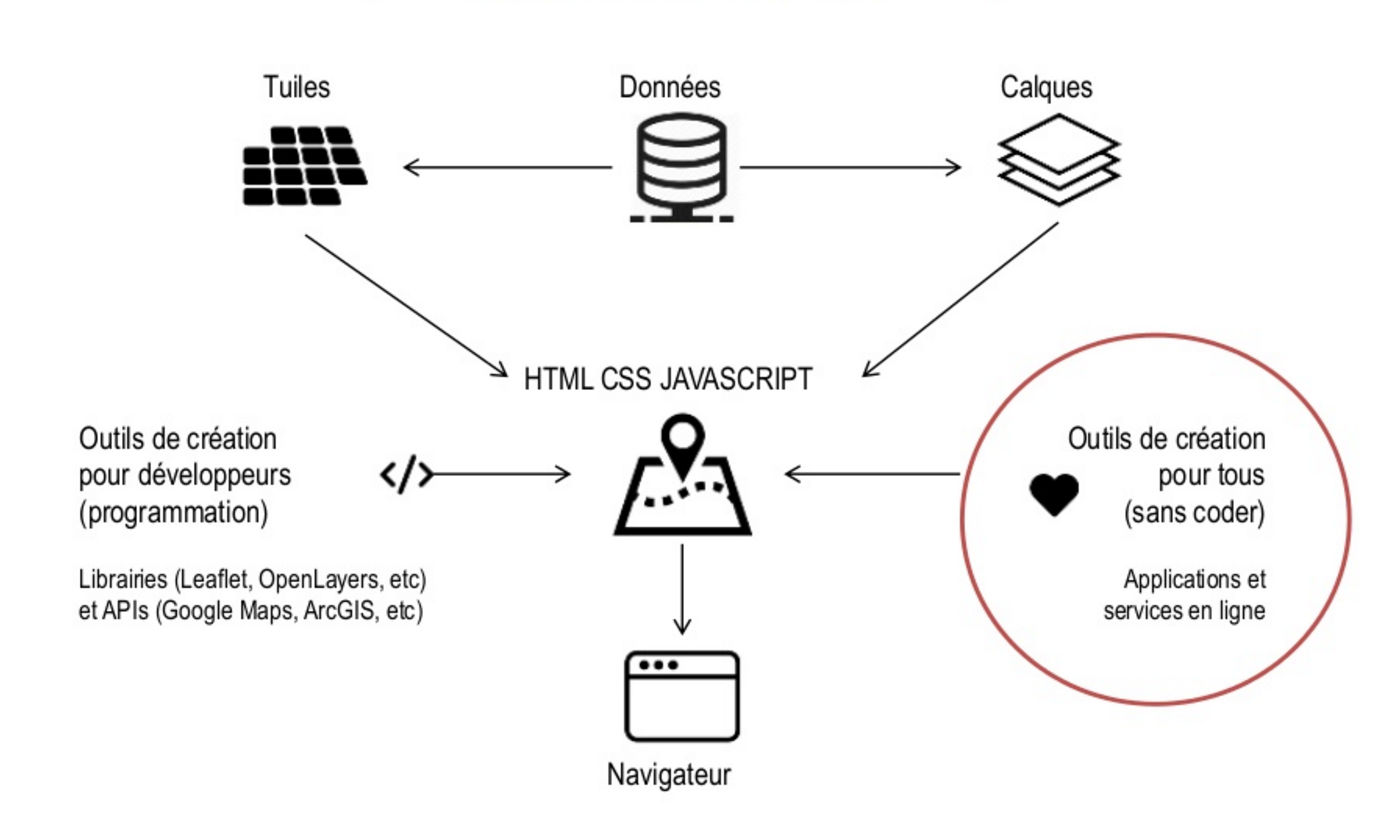
Backend : un serveur de tuile
responsable de retourner des tuiles suivant un schéma d'adresse, x/y/z
au format raster (png/jpg) au format vectoriel (json/pbf)
Frontend : du code javascript
responsable de télécharger, d'afficher et de réagencer les tuiles
! Si les tuiles sont vectorielles le rendu ce fait côté client et un fichier de style (json) défini les rêgle de dessins à appliquer
Fichier de style
Fichier json
exemple
Eléments importants :
- source : vector, raster,...
- layers : background, fill, line, symbol, raster, circle, fill-extrusion, heatmap, hillshade
Editeur graphique
Serveur de tuiles vectorielles
Fondations
- postgis 2.4 ST_AsMVT : export en tuile vectorielles depuis postgres
- mbtiles : stockages de tuiles précalculées dans une base sqllite au schéma défini
! Simplification suivant le niveau de zoom
Fond de carte et style Français pré-définis :







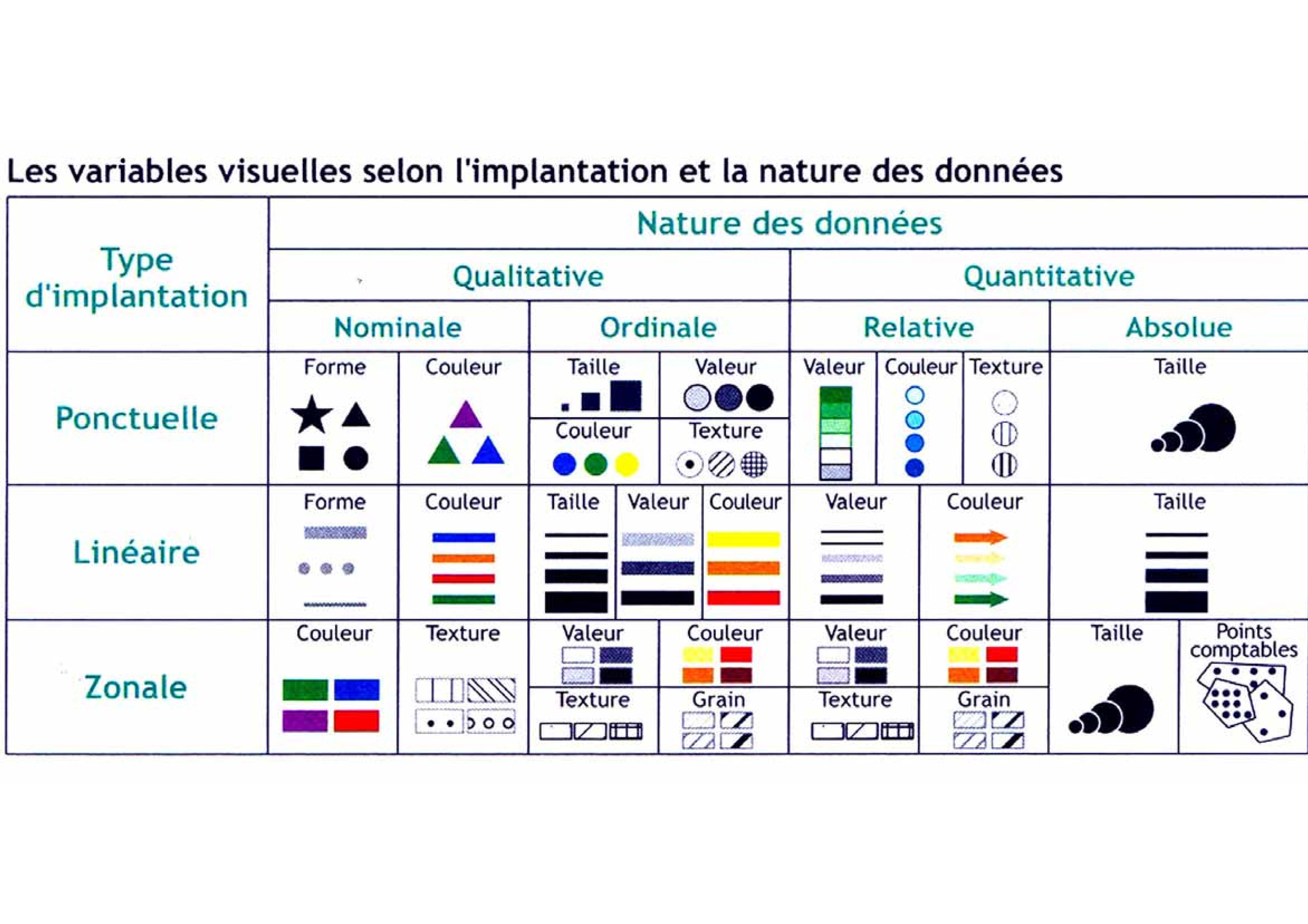
 https://www.academia.edu/10103922/Cours_s%C3%A9miologie_graphique_et_SIG_M1_SIGAT
https://www.academia.edu/10103922/Cours_s%C3%A9miologie_graphique_et_SIG_M1_SIGAT
 http://maptime.io/anatomy-of-a-web-map/#38
http://maptime.io/anatomy-of-a-web-map/#38
 http://maptime.io/anatomy-of-a-web-map/#38
http://maptime.io/anatomy-of-a-web-map/#38
 http://maptime.io/anatomy-of-a-web-map/#84
http://maptime.io/anatomy-of-a-web-map/#84