Etienne Côme

Géoviz, 16 Octobre 2018 Etienne Côme COSYS/GRETTIA Ifsttar





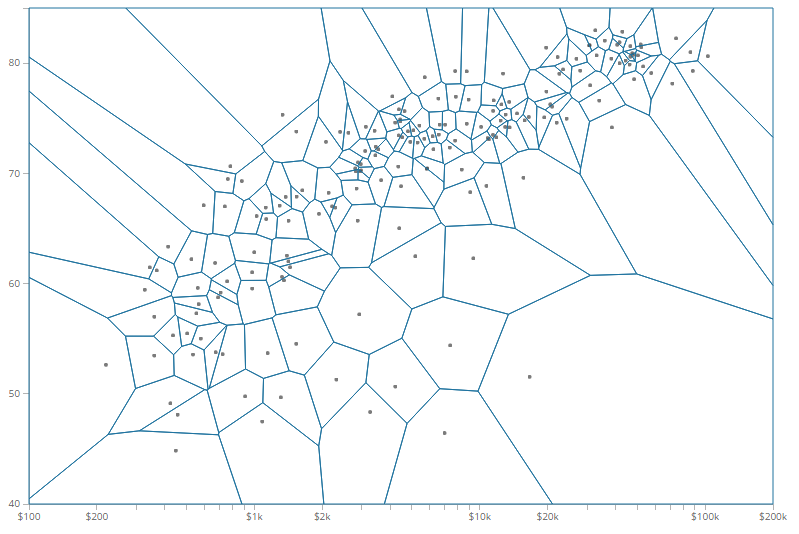
 https://bl.ocks.org/mbostock/3680958
https://bl.ocks.org/mbostock/3680958
 https://bl.ocks.org/mbostock/3680958
https://bl.ocks.org/mbostock/3680958



 https://bl.ocks.org/mbostock/34f08d5e11952a80609169b7917d4172
https://bl.ocks.org/mbostock/34f08d5e11952a80609169b7917d4172

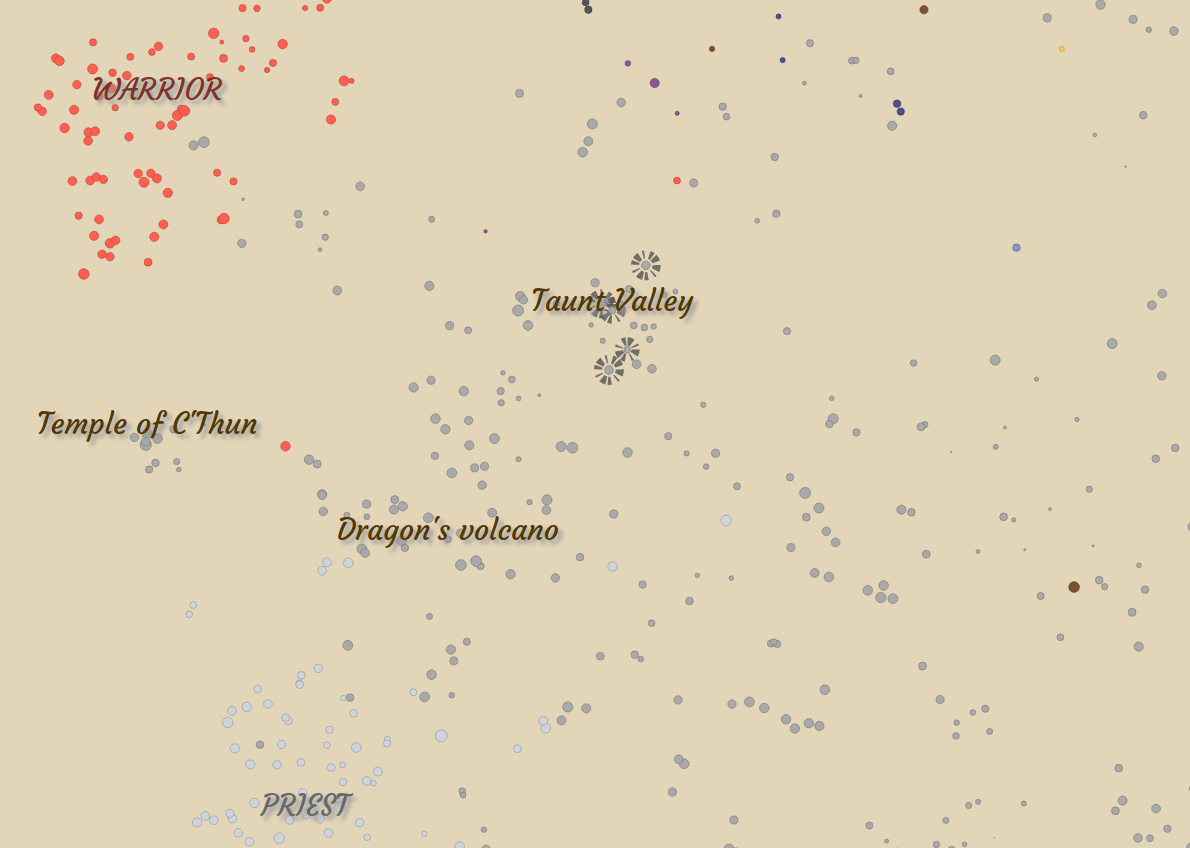
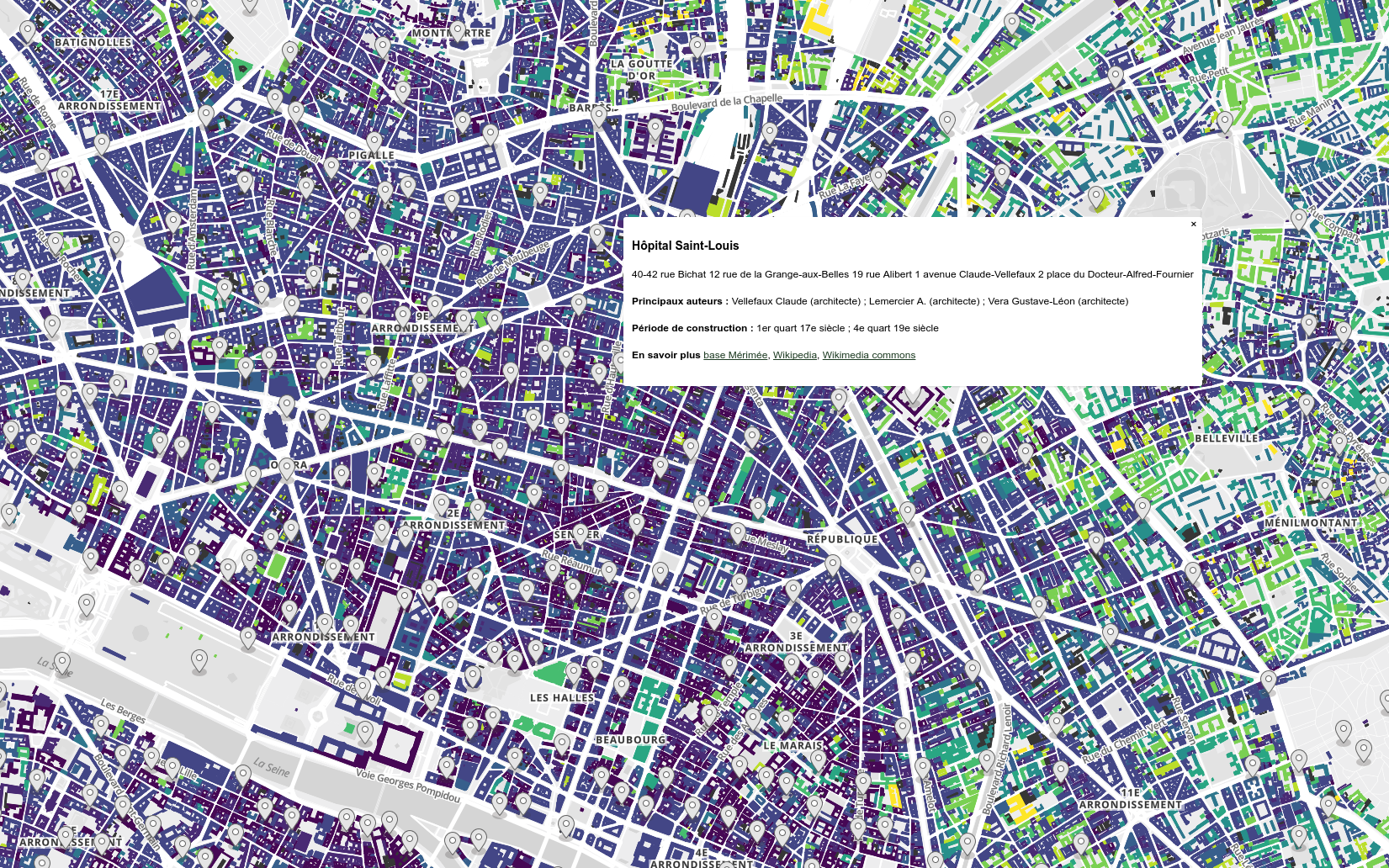
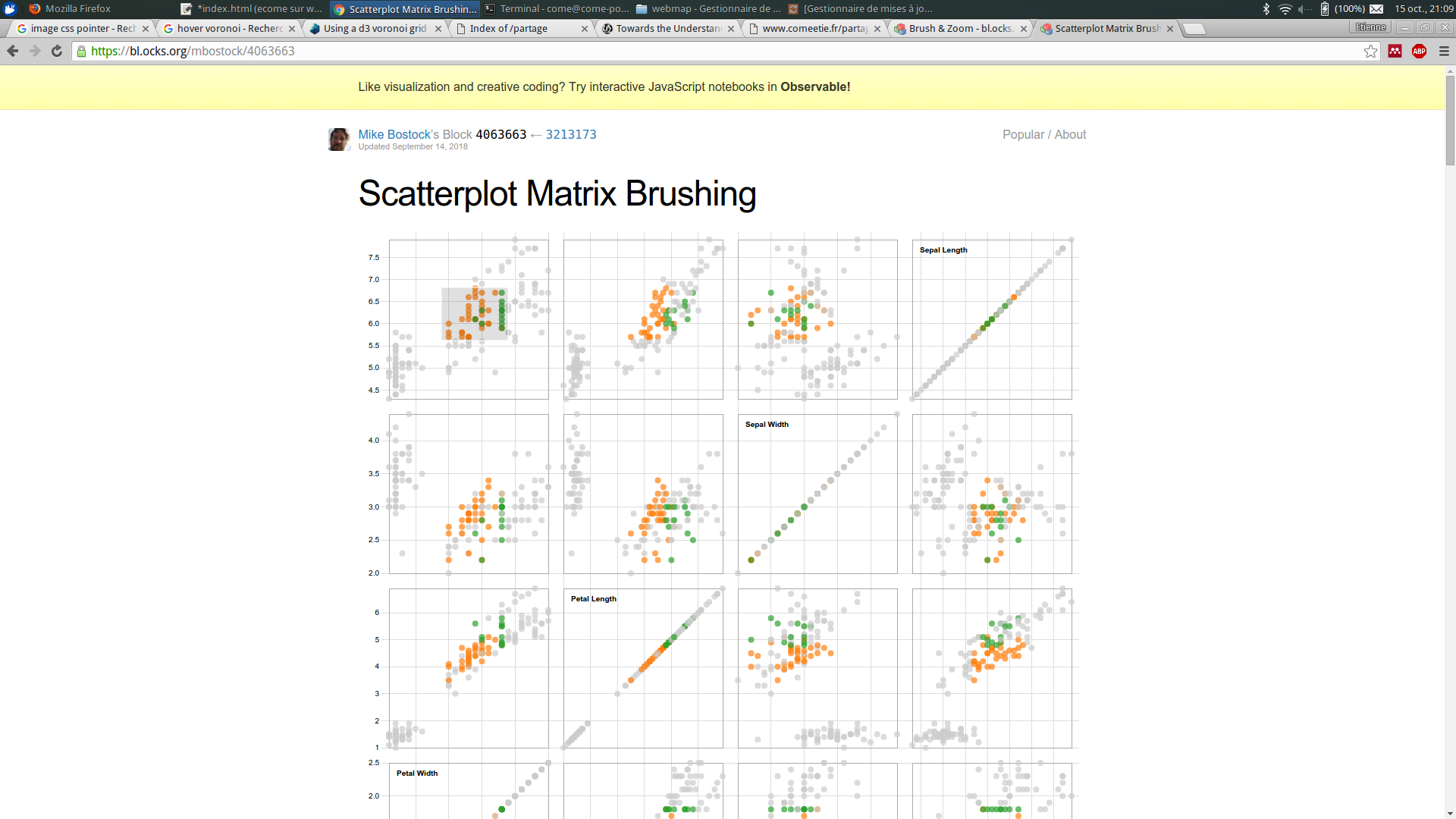
 Compréhension implicite de l'interface vs apprentissage
Compréhension implicite de l'interface vs apprentissage

"select": {
"region": {"type": "interval"}
},
...
"color": [
{"if": "region", ...}
]
...
"select": {
"region": {
"type": "interval",
"on": "[mousedown[event.shiftKey], mouseup] > mousemove"
},
"grid": {
"type": "interval", "init": {"scales": true}, "zoom": true
"translate": "[mousedown[!event.shiftKey], mouseup] > mousemove"
}
}, ...


Merci de votre attention !
@comeetie, http://www.comeetie.fr, http://www.ifsttar.fr